(つくば:カエル)
IEで画像の下に意図しないマージン(余白)が出る
たまには技術的なことも…

marginもpaddingも指定していない画像に
IEで画像の下に5pxくらいの意図しない余白が出ることがあります。
数枚の画像を縦に並べる時などは隙間が空いてしまうので、デザインに支障をきたします。
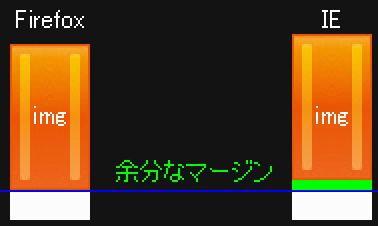
現象としては以下のような感じです。
※わかりやすいようにちょっと大きめに余白を表示してます。



marginもpaddingも指定していない画像に
IEで画像の下に5pxくらいの意図しない余白が出ることがあります。
数枚の画像を縦に並べる時などは隙間が空いてしまうので、デザインに支障をきたします。
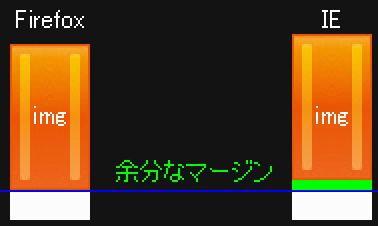
現象としては以下のような感じです。
※わかりやすいようにちょっと大きめに余白を表示してます。

余白は以下のようなスタイルを指定することで消えます。
ただ、ブログなどで上記のスタイルを追加してしまうと、
ブログでは多様している方が多い、
画像の横に文字を回り込ませるimgタグにalign="left"やalign="right"などで
1行しか回り込まなくなってしまいまうので、
h1タグの中の画像なら以下のようなスタイルを指定してください。
img {vertical-align: bottom;}
ただ、ブログなどで上記のスタイルを追加してしまうと、
ブログでは多様している方が多い、
画像の横に文字を回り込ませるimgタグにalign="left"やalign="right"などで
1行しか回り込まなくなってしまいまうので、
h1タグの中の画像なら以下のようなスタイルを指定してください。
h1 img {vertical-align: bottom;}
IEでiframeのボーダーが消えない
スタイルシートでボックスを中央に配置
スタイルシートでボックスを画面中央に配置
Firefoxで携帯サイトをシミュレートするアドオン
JavaScriptがいらないGoogleマップ API
Shift_JISのページでGoogle マップ API
スタイルシートでボックスを中央に配置
スタイルシートでボックスを画面中央に配置
Firefoxで携帯サイトをシミュレートするアドオン
JavaScriptがいらないGoogleマップ API
Shift_JISのページでGoogle マップ API









comments form