(つくば:カエル)
Firefoxで携帯サイトをシミュレートするアドオン
携帯サイトを作るうえで一番面倒かつ重要なのが、
docomo・au・Softbankの3キャリアでどう表示されるのかを確認することだと思います。
何が面倒かって、3キャリアすべて共通の仕様ではなく、独自の仕様があること。
仕様の違いは絵文字なんかが一番わかりやすいと思います。
確認は実機でするのがもちろん一番なのですが、実機がない場合重宝するのが、
各社が提供しているシミュレータです。
docomo:iモードHTMLシミュレータII
au:Openwave SDK6.2K
Softbank:ウェブコンテンツヴューア
※Softbankのみ会員登録が必要(以前は必要なかったのに…)
シミュレータ…docomoはいいです、auもまだ使えます、Softbankは使えません
シンプルウェイが運営しているつくばちゃんねる求人などは
どの携帯からアクセスしているのか、パソコンからのアクセスなのか…などで表示するHTMLを決めていて、docomoやauのシミュレータは実機でアクセスしているかのように偽装?することが可能なのですが、Softbankのウェブコンテンツヴューアはしてくれないのです
docomo・au・Softbankの3キャリアでどう表示されるのかを確認することだと思います。
何が面倒かって、3キャリアすべて共通の仕様ではなく、独自の仕様があること。
仕様の違いは絵文字なんかが一番わかりやすいと思います。
確認は実機でするのがもちろん一番なのですが、実機がない場合重宝するのが、
各社が提供しているシミュレータです。
docomo:iモードHTMLシミュレータII
au:Openwave SDK6.2K
Softbank:ウェブコンテンツヴューア
※Softbankのみ会員登録が必要(以前は必要なかったのに…)
シミュレータ…docomoはいいです、auもまだ使えます、Softbankは使えません

シンプルウェイが運営しているつくばちゃんねる求人などは
どの携帯からアクセスしているのか、パソコンからのアクセスなのか…などで表示するHTMLを決めていて、docomoやauのシミュレータは実機でアクセスしているかのように偽装?することが可能なのですが、Softbankのウェブコンテンツヴューアはしてくれないのです

で、先日見つけてしまいました
Firefoxでモバイル端末をシミュレートする独自アドオン「FireMobileSimulator」
Firefoxにアドオンを追加するだけで、3キャリアでシミュレートできます。
(なかにはiPhoneの端末まで…)
なんて便利なんだぁー
ウェブコンテンツヴューアでは見れないつくばちゃんねる求人もちゃんと見れます。
便利なものを本当にありがとうございます
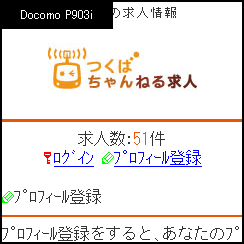
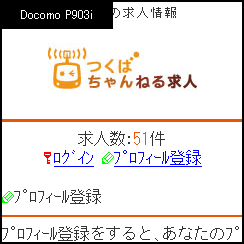
以下にdocomo P903i、au W53CA、Softbank 920SHの
シミュレート画面を貼っておきます。
たしかに、実機とは表示が異なりますが、重宝ものです。




Firefoxでモバイル端末をシミュレートする独自アドオン「FireMobileSimulator」
Firefoxにアドオンを追加するだけで、3キャリアでシミュレートできます。
(なかにはiPhoneの端末まで…)
なんて便利なんだぁー

ウェブコンテンツヴューアでは見れないつくばちゃんねる求人もちゃんと見れます。
便利なものを本当にありがとうございます

以下にdocomo P903i、au W53CA、Softbank 920SHの
シミュレート画面を貼っておきます。
たしかに、実機とは表示が異なりますが、重宝ものです。



IEでiframeのボーダーが消えない
スタイルシートでボックスを中央に配置
スタイルシートでボックスを画面中央に配置
IEで画像の下に意図しないマージン(余白)が出る
JavaScriptがいらないGoogleマップ API
Shift_JISのページでGoogle マップ API
スタイルシートでボックスを中央に配置
スタイルシートでボックスを画面中央に配置
IEで画像の下に意図しないマージン(余白)が出る
JavaScriptがいらないGoogleマップ API
Shift_JISのページでGoogle マップ API









comments form